I’ve been working on a Unity plugin for a while now and I’m very excited to go public with it. I will be explaining below what the plugin does, its benefits, and how it works.
What is CGM?
It’s a Unity3d plugin that makes it as easy and fast to create card games as one would with a real pack of cards. It accomplishes this with the use of several components that imitate the behaviors of common elements found in most card games. Elements such as cards, decks, and piles can be interacted with, customized, and animated with ease, allowing quick prototyping and iteration. The main goal of the plugin is allow you to work with “virtual cards”, eliminating the hassle of having to create the logic for interacting with the cards, and leaving you with just figuring the rules of the game you want to make.
What it’s not
It’s not a plugin for creating cards. You have to create your own models and textures. However, it does provide tools that allow for faster and easier implementation and optimization for reduced draw calls. It makes minimal assumptions about the game you want to make. In other words, you have to create the logic for how the game plays. The CGM components give you the behaviors necessary to connect the dots. I recommend using Playmaker (CGM comes with several actions), but you can work with it however you want. It’s not meant to accommodate crazy or unusual card behaviors. The assumptions it does make are supposed to account for the majority of the standard playing card games like poker or solitaire, and even some more custom ones like trading card games.
Who is it for?
Anyone who would want to create a card game that want a fast and easy way to either prototype, or build the entire game using the plugin. Creating multi-card game packages is also very easy since you can have various base decks that work for specific games, each with custom textures and/or values.
Why did you make it?
I like to design card games as way to practice game design. Doing it with real cards is very easy, but I feel having a video game representation of the card game helps in both having a platform for easy sharing with other people, and gives the game a more legitimate feel.
How does it work?
I will attempt to break this down based on the different steps and components necessary. Let’s start with the most basic element of a card game (drumroll please)… the cards. Cards in CGM are mainly represented by the Single Card component. This component holds several important properties:
- Name – Name of the card used for visual text purposes.
- Ex: “Ace of Hearts”
- Value – The numeric value of the card. Used to store the custom value of the card. The interpretation of the property is up to the user.
- Ex: “2 of Hearts” Value = 2
- Ex : “Queen of Spade” Value = 10
- Order Value – Used in cases where there is an order to the cards but the values are not in line with the order.
- Ex: “Ace of Diamonds” Value = 10, Order Value = 1
- Card Tags – Cards tags are what allows the cards to be categorized into groups. Standard playing cards would have two tags, color and suite. So “3 of Clubs” would be: Color = “Black”, Suite = “Clubs”. A user can create as many card tags as he/she likes
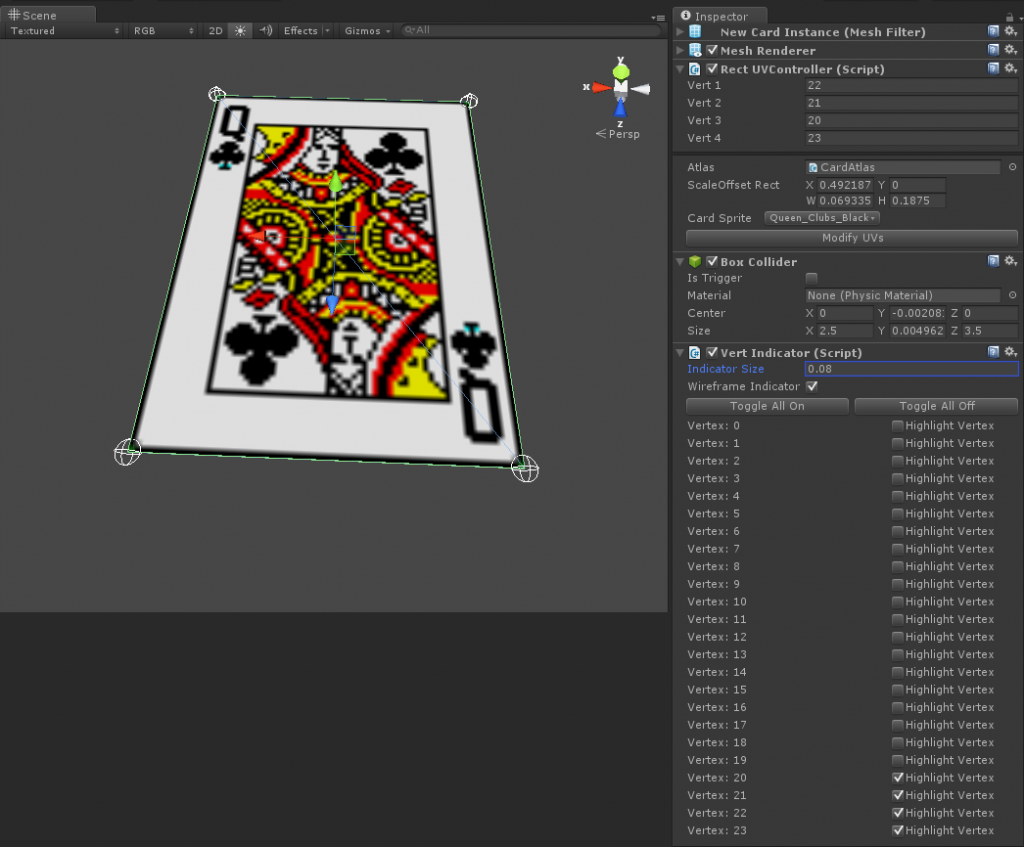
I believe that these basic properties should be enough for most standard card games. However, in cases where more properties would need to be added, like in a trading card game where you need attack and defense, The current solution is to add your custom component to the GameObject of the Single Card Component. I may in the future expand the plugin to cover those cases more easily. The Single Card component is attached to a GameObject that contains a 3D model with a texture. CGM supports two ways of handling how to apply the appropriate card texture to the model.
- Use a prefab model that already has the appropriate texture.
- Use a prefab model in conjunction with an atlas texture and a RectUVController (CGM component).
The benefits of doing it the second way are:
- Drastically reduces the draw calls for rendering the cards. Instead of adding draw calls for each unique card, with the use of an atlas texture, that cost for drawing the faces for examples, is 1.
- Card Models are automatically instanced with the appropriate SingleCard component and texture applied. Easier to manage textures and materials since its one material with the atlas texture.
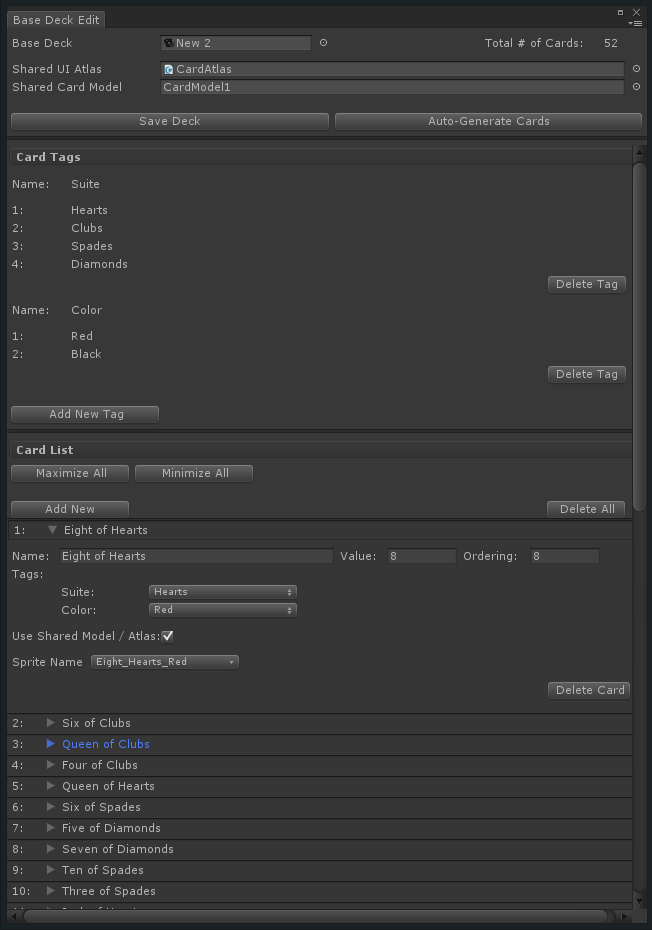
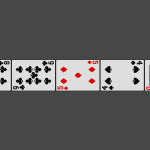
The next major component of CGM is the Base Deck. The Base Deck properties are:
- Cards – List of all the cards.
- Card Tags – List of all the card tags. Cards tags declared in the Base Deck are then selectable inside the SingleCard component.
- Ex: Color = “Red, Black”; Suite = “Diamond, Clubs, Hearts, Spade”
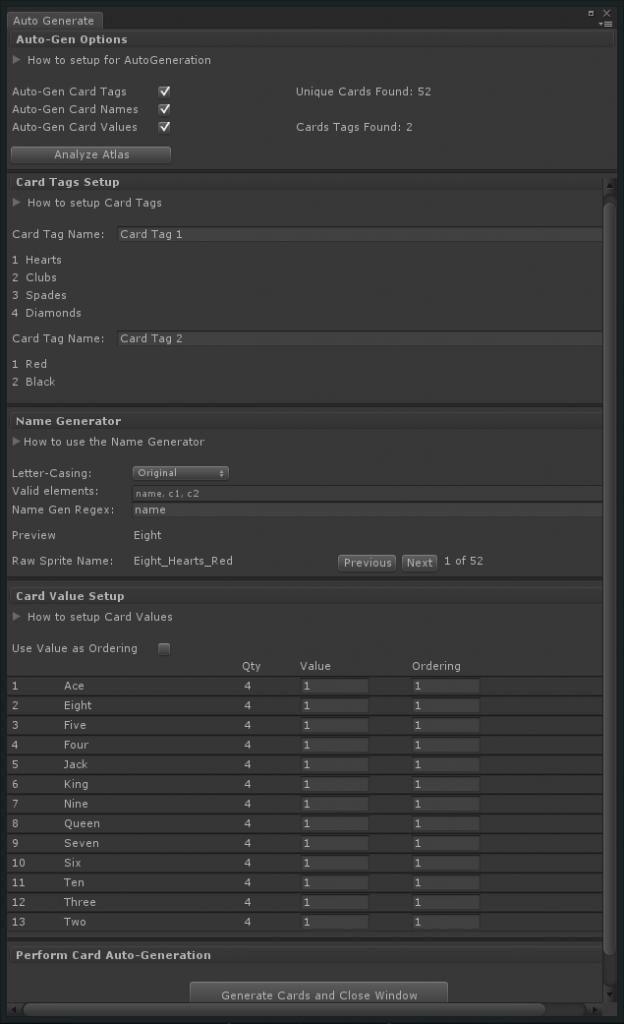
- Shared Card Model And Shared Atlas – Here you can set the prefab card model and atlas that will be used to auto-generate the cards.
The Base Deck is meant to represent the source of the cards. It’s supposed to only contain unique cards. Base Decks are stored as an asset file.
The Scene Deck is a non-visible GameObject that uses the Base Deck as its source for cards, like a blueprint. With the Scene Deck, you can specify things like having multiple copies of the deck – for games like Blackjack – and even specifying to add or remove specific cards. The Scene Deck is also responsible for generating the card GameObjects and distributing them to piles, which I will explain further below.
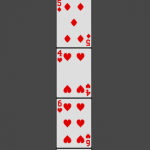
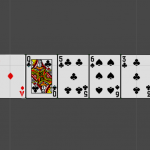
Piles are one of the most crucial components in CGM. This is because cards have to be either part of a pile, or in transition to one. When you add a Pile, you have plenty of options on how to arrange the cards visually, whether you want the pile to spawn with 0, 10, or all the cards from the Scene Deck. Piles are basically receptacles that can serve as decks, player hands, etc.
Base Deck, Scene Deck, Pile, Single Cards. These are the basic blocks of CGM. However, we still need a way of interacting with the Piles and Cards. That’s where the Dealer object comes in.
The Dealer object and other related components are responsible for the transfer and subsequent animation of cards. This is one of the most beneficial aspects of CGM. With the Dealer object, you can easily draw a card from a pile, and move that card to any position within the pile, all while having plenty of animation options (powered by ITween).
There are other classes that help in reading piles and cards and making comparisons, but the objects I have mentioned are the primary ones. The project is still ongoing, some things may change or expanded. Hopefully, I have given a clear picture of the purpose and benefits of the plugin. I’m expecting to finish and release the plugin soon. In the meantime, I will be posting updates and hopefully, receive some feedback on how to improve it.